Introducing GPT-4 Vision integration

Introduction
One of the biggest challenges in the Figma-to-code space is maintaining high code quality. So how can we address this? We are thrilled to introduce GPT-4 Vision AI and its impact on our code generation process.
What is GPT-4 Vision?
GPT-4 Vision is the next leap in OpenAI's API capabilities that allows the understanding and processing of images.
What does that mean for us?
The ability to understand images allows for a direct comparison between the generated code and the initial design. This comparison lays the foundation for further refinements, ensuring the final code not only matches the design visually but also functions as intended. Below are the enhancements we've implemented to bolster our code output.
Semantic Element Detection
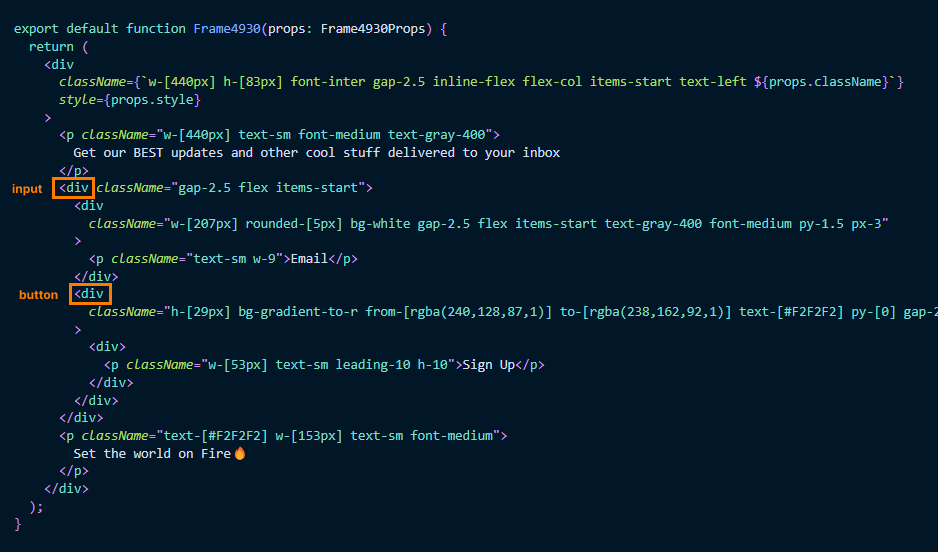
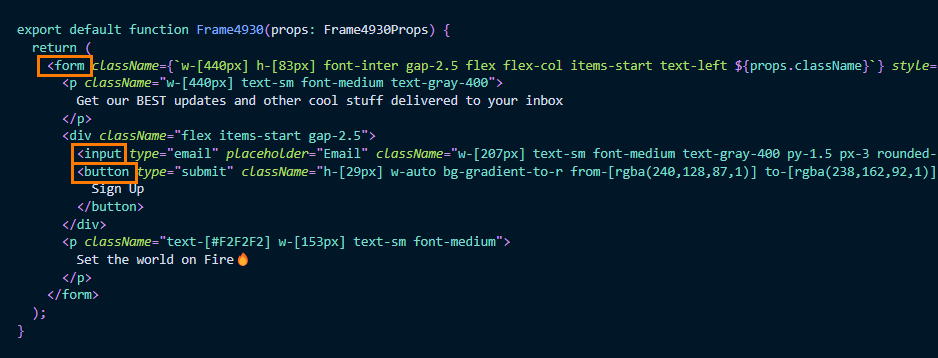
With GPT-4 Vision, we can now accurately predict the functionality of design elements such as buttons and input fields. This means that converting your Figma designs into code will not only yield a semantically sound structure but also make it generally more SEO-friendly
Originally generated code

Semantic predicton with GPT Vision

Removing unecessary divs and CSS
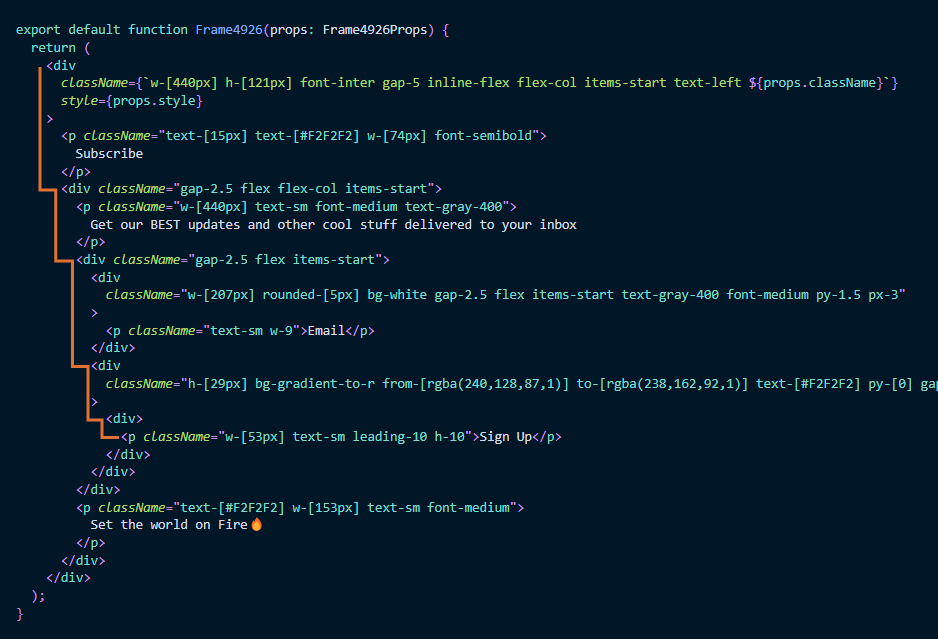
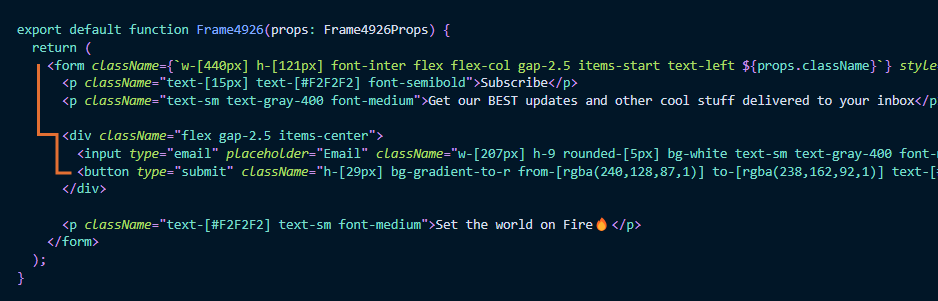
Designs in Figma may not always be optimized for code generation, often resulting in unnecessarily nested frames and repeated CSS that do not translate well into code structure. GPT-4 Vision tackles this issue by identifying and eliminating all unecessary divs and CSS found within the initial generation. This massively simplifies the code to enhance usability and improve the overall production quality.
Originally generated code

Reduced nesting and simplified styles with GPT Vision

File renaming (Coming soon)
Designers under time constraints may leave Figma frames improperly named, leading to a sea of nondescript names like "Frame 237" in the generated codebase. This lack of clarity makes it difficult to navigate the generated code. GPT-4 Vision will soon be able to intelligently rename files based on their appearance. For instance, a button labeled "Get Started" in the design could be aptly named "GetStartedButton," simplifying codebase navigation.
Start your journey
With the integration of AI into FireJet, code quality will only get better from now. Feel free to experience the refined code quality yourself! Our commitment extends beyond mere design conversion; we aim for your code to be as efficient and maintainable as possible.
Get started here!
